👨💻GraphQL Meetup
We had a great time learning about the latest and greatest in the world of GraphQL and were excited
to provide in-house designed merch to our speakers.




🇬🇪Relocation to Georgia
We’re settling into our new home and are excited to continue providing top-notch service to all of our clients.


🚀Launch of Endpoint Space
A simple backend for forms that you can start using right away, no sign-up required.
<form action="https://endpoint.space">
<label>Endpoint Space</label>
<input name="launch" />
</form>
😞Moving out of the office
Our office was great, but we've taken a serious step up by moving to an even better location.





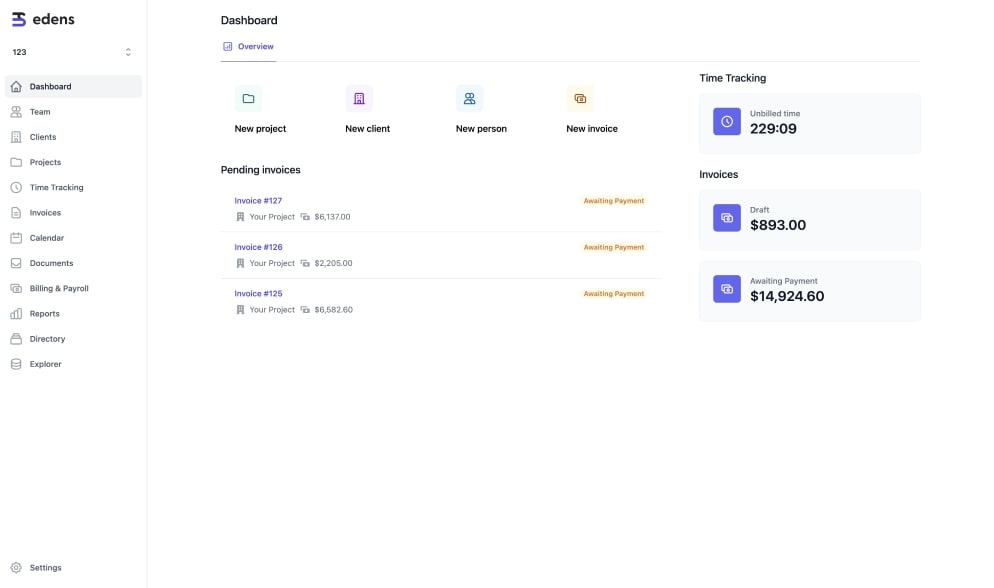
🚀Launch of Edens
A tool we developed to help freelancers automate their businesses. It was born out of a need we saw within our own team and we're excited to see how it can help others.

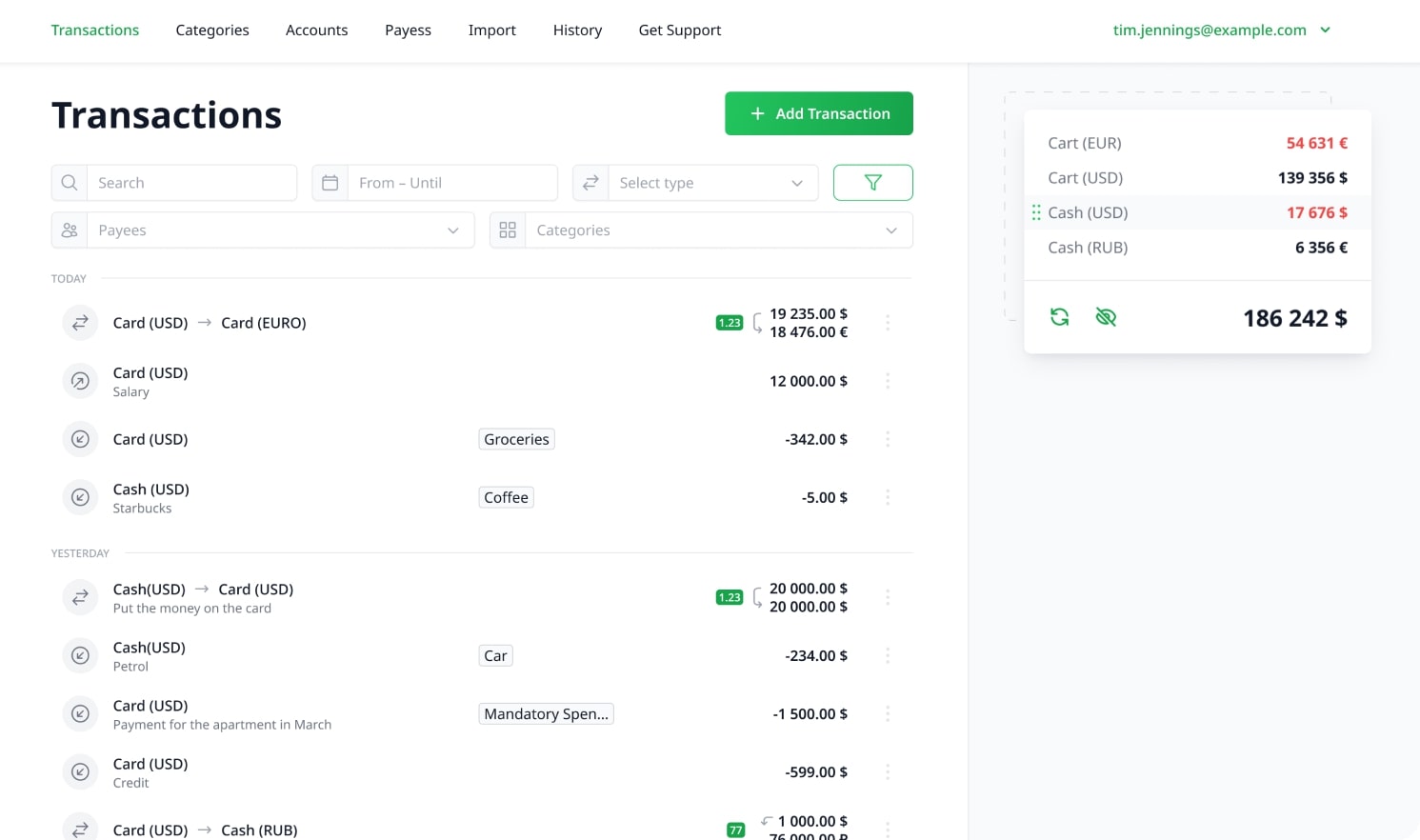
🤑Start of WunderMoney
WunderMoney is a user-friendly money management application for individuals and small companies.


💡RedwoodJS
We’ve discovered and adopted a framework integrating our favorite tools and technologies we’ve been using in production for years.
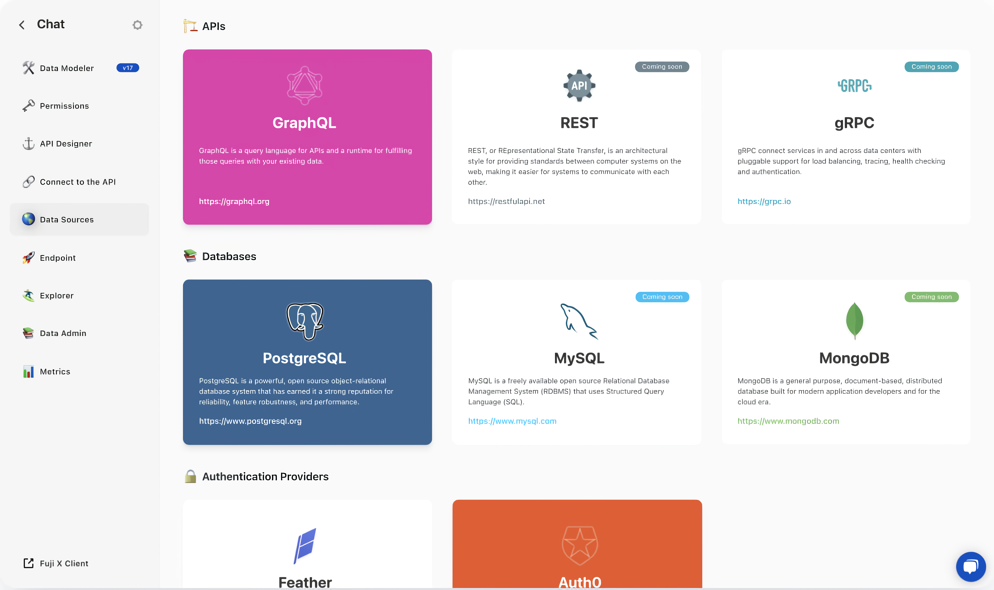
🏁Fuji X Sunset
Backend & Database-as-a-Service platform that offers a visual UI for creating a database and GraphQL API with CRUD operations.

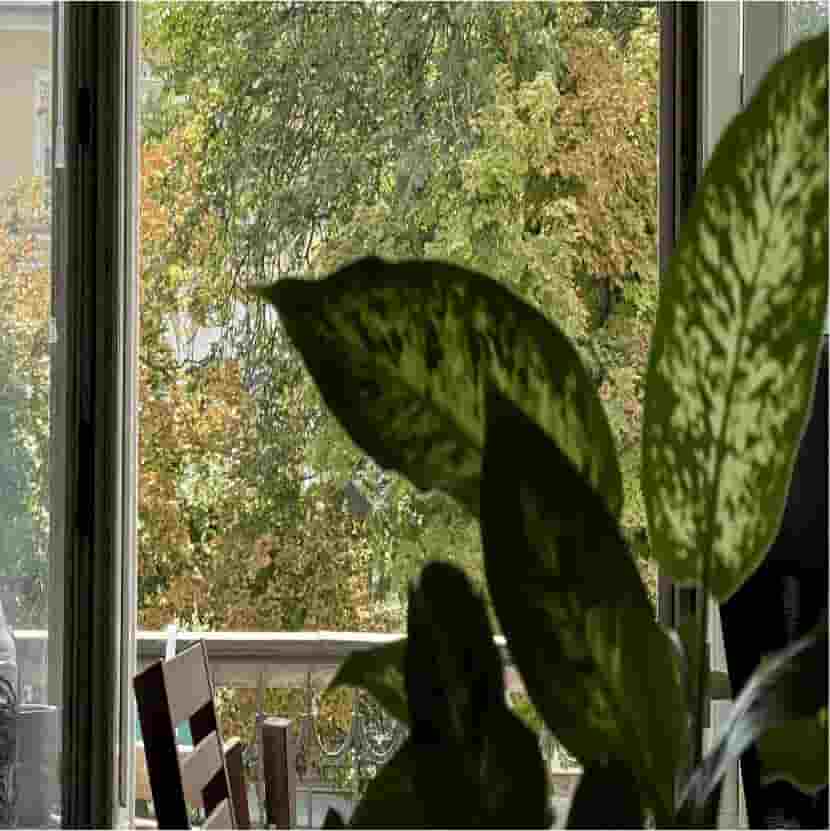
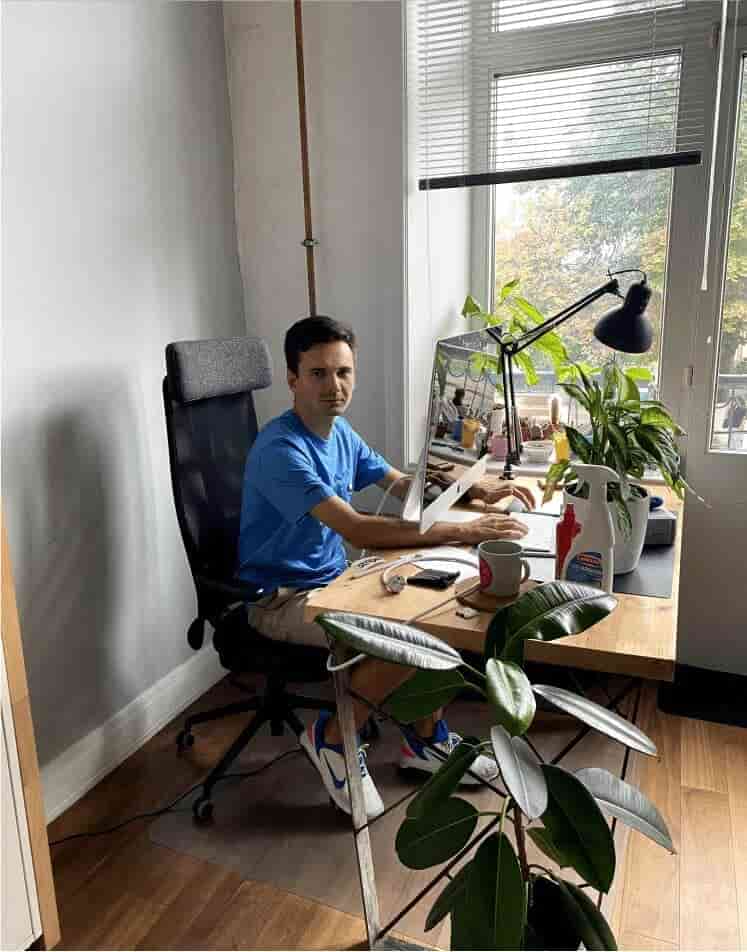
🌿Office Jungle
Our office has transformed into a fun and vibrant jungle-like space, inspiring creativity every day.




👨🎨We’re hiring our first designer
The new teammate works closely with the development team to create designs that are not only visually appealing but also seamlessly implementable for a better user experience.



🇨🇦Divorcepath success
Canadian family law platform. We worked together since 2019 and the platform made 10,000+ calculations to support people going through a divorce.

🥦Pinto Development Begins
In March 2020, we started working on a dashboard and landing page for Pinto, a software that provides a database of product data for food retailers. We enjoy working with Pinto team for their passion for quality products.



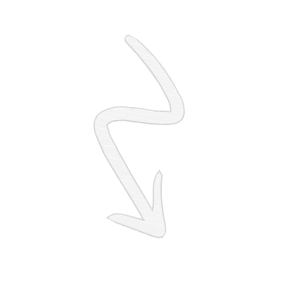
🦙Family tree for hundreds of alpacas
One of our beloved products is an alpaca management software farmers use worldwide. We recently added a fantastic feature that helps visualize animal pedigree, which is essential for breeders.
🏡Milk & Cartoon’s new home
After many months of searching, we have finally found an awesome early 20th-century mansion located in the heart of the city. This will be a new home for our team, and we simply can't express how happy we are.





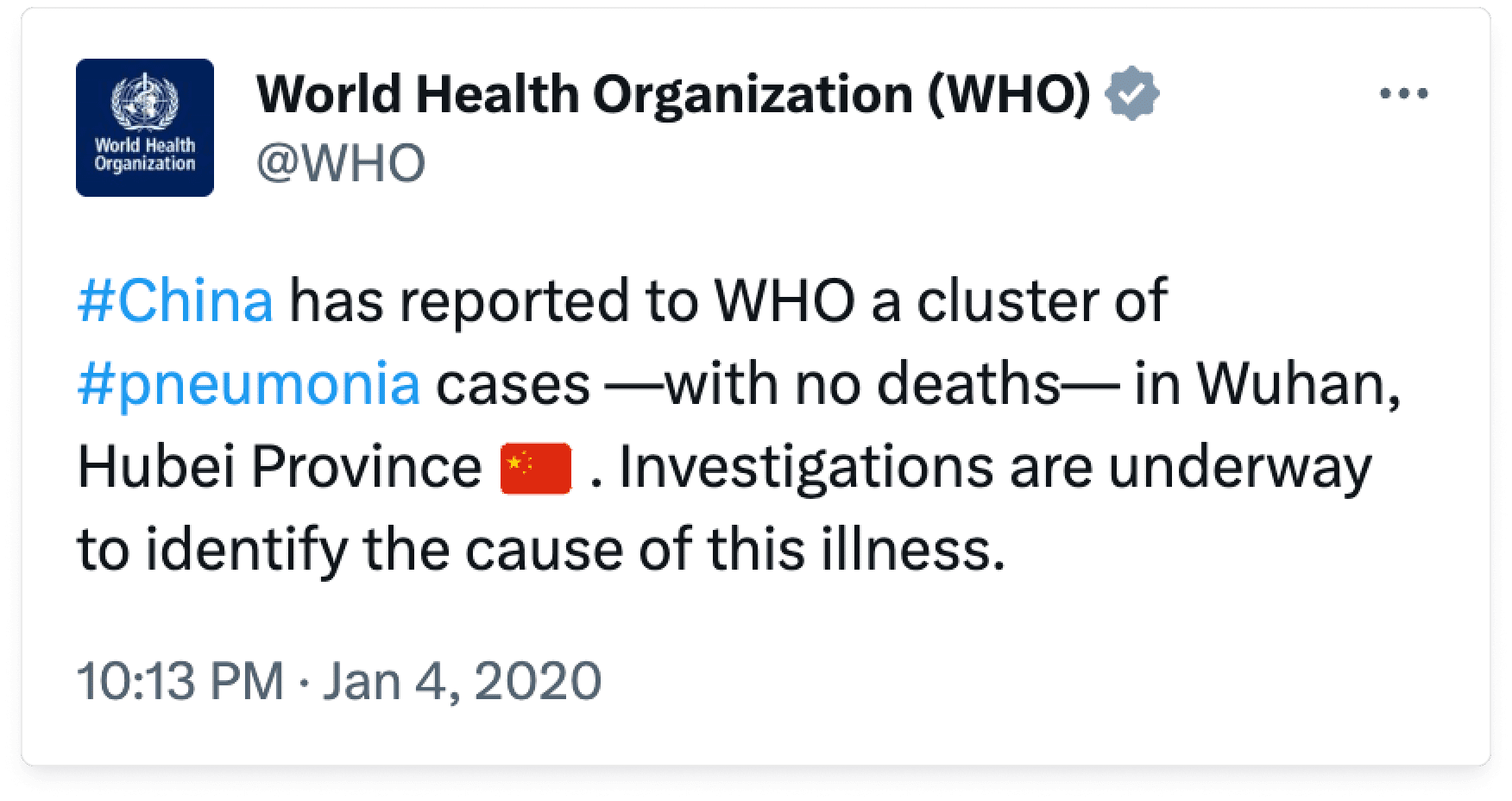
🦠Covid-19 detected
We zoomed in pajamas and still delivered quality products.


🏣Moving out from "Mesto" office
After three years in a ”Mesto” office space, we’ve grown from one office to three. Now it’s time to move as we expand. We’re grateful for the support and memories at ”Mesto” and look forward to new opportunities in our own space.






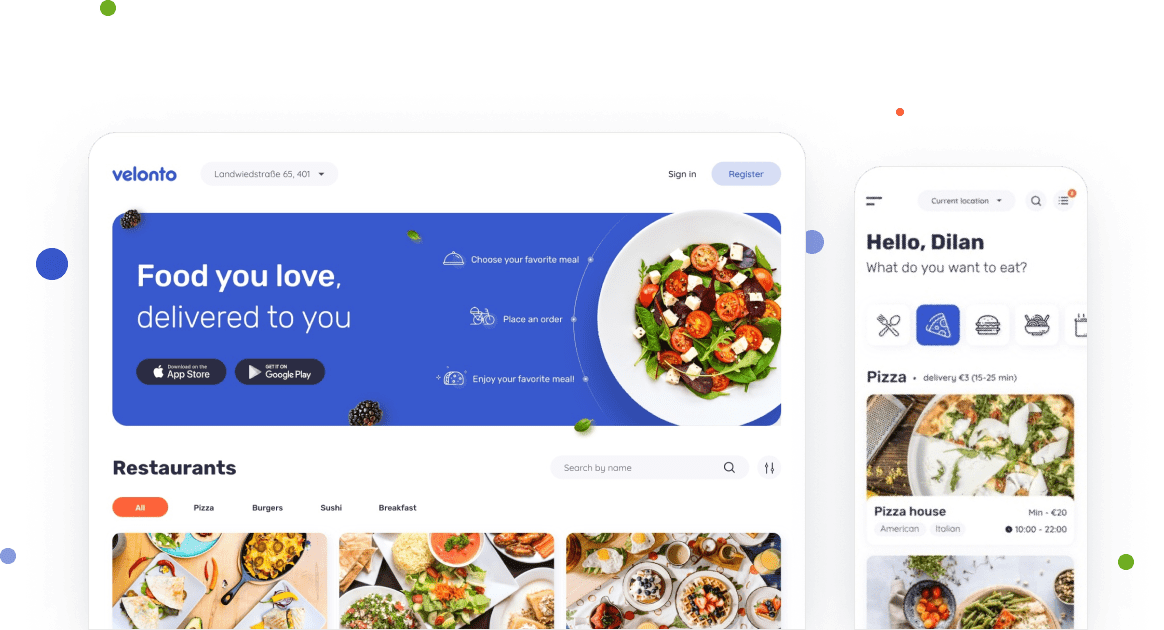
🚲Velonto: Eco-friendly Deliveries
After running in production for 2 years, Velonto, a food and shop eco-delivery service in Austria, was acquired. Our team developed this product from scratch, which has proven viable even under high loads.